Project type: Full-time work
Project length: 7 months
My role: Lead Designer (UI, UX)
Collaborators: CEO, CTO, product managers, front-end & back-end developers, QA engineers, illustrator, copy writer, marketing team, and a design agency
Project length: 7 months
My role: Lead Designer (UI, UX)
Collaborators: CEO, CTO, product managers, front-end & back-end developers, QA engineers, illustrator, copy writer, marketing team, and a design agency
Coder's mission is to accelerate a software engineer's workflow by harnessing the power of the cloud.
Coder makes software development more efficient by bringing VS Code - the world's most popular IDE - into the cloud. Coder handles the developer's environment management and offers powerful, scalable servers. With Coder, developers can code on any device despite the limitation of their hardware.
While I was at Coder, I led the UI/UX design of Coder's entire platform. I iterated on layouts and new features. The website was designed to be responsive across devices of all sizes. Before launching our platform, we recruited local developers for user testing and examined our core flows. An IDE in the cloud was a new concept for many developers. We looked for areas that excited them and perplexed them. The conversations helped us to validate and refine our designs.
Developers value efficiency, saving time, and solving challenging problems.
These values were always in the back of our minds and helped inform our design decisions.
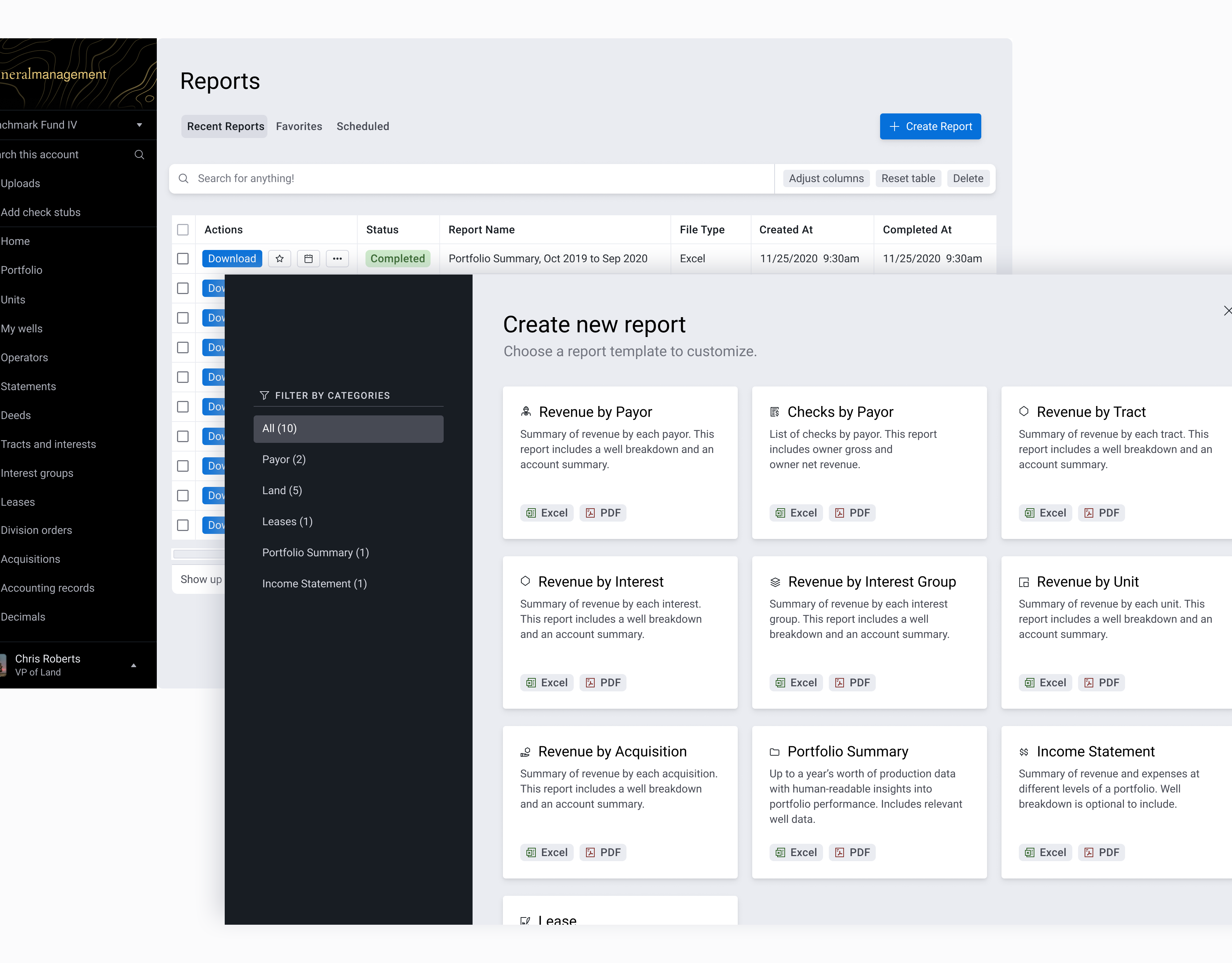
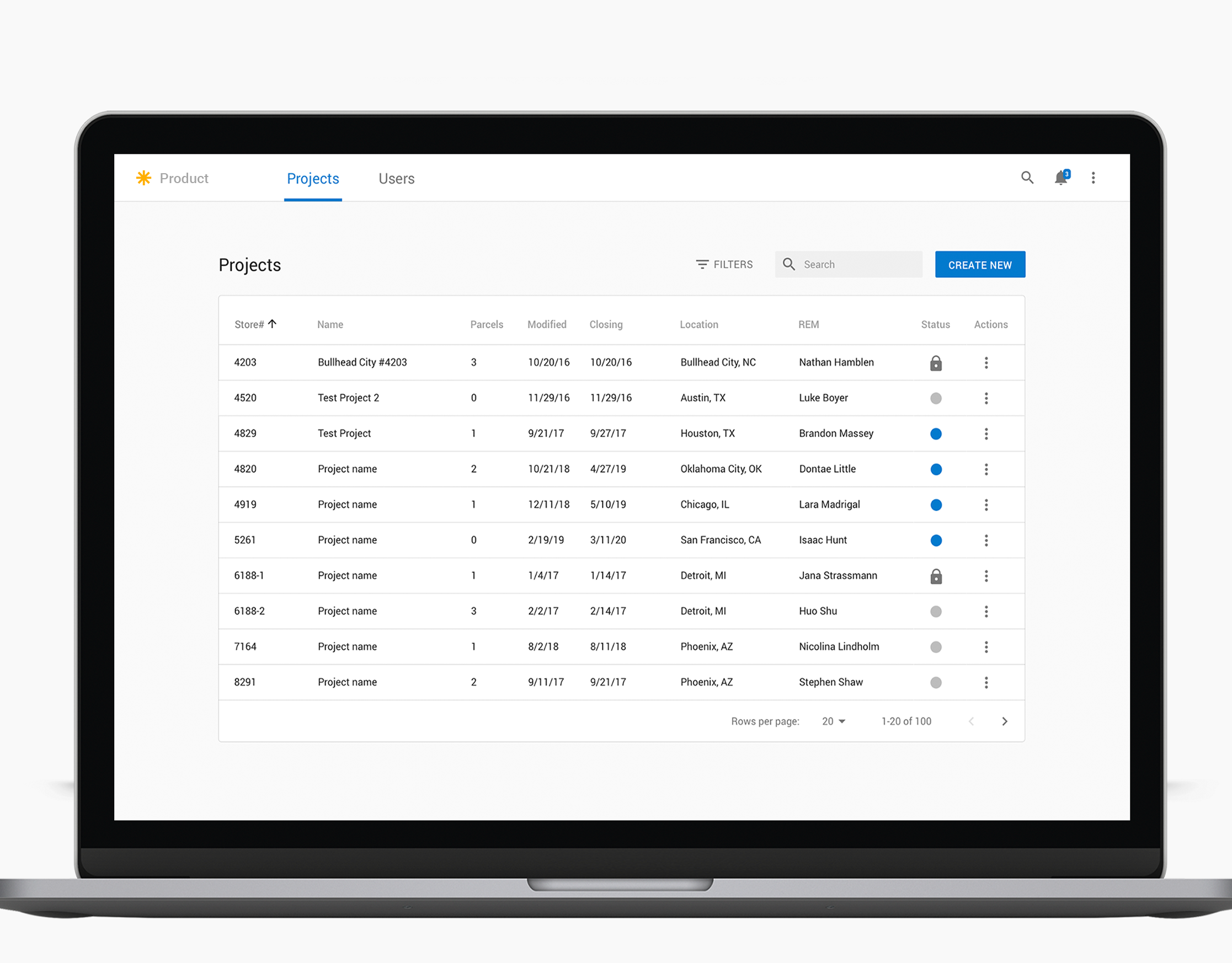
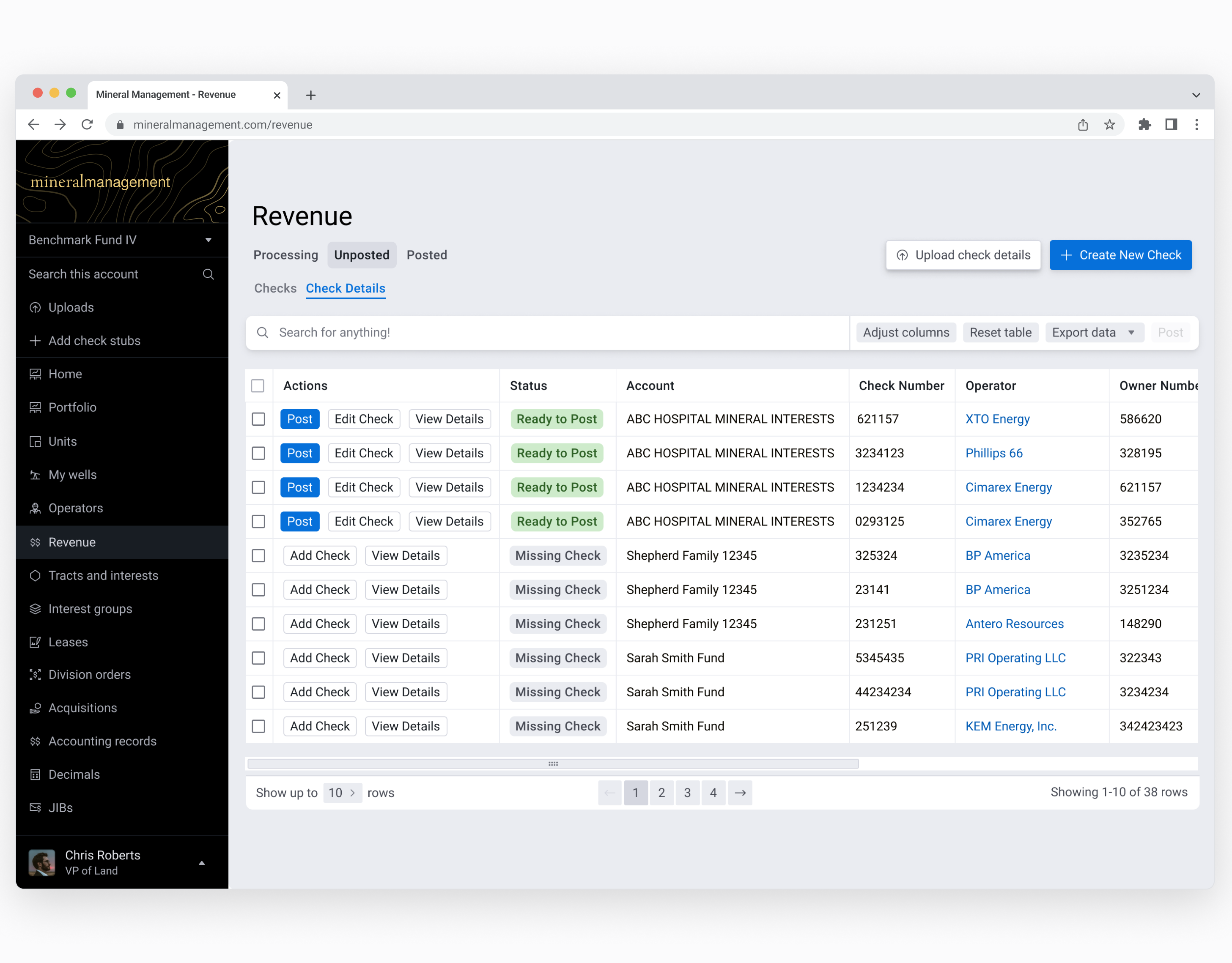
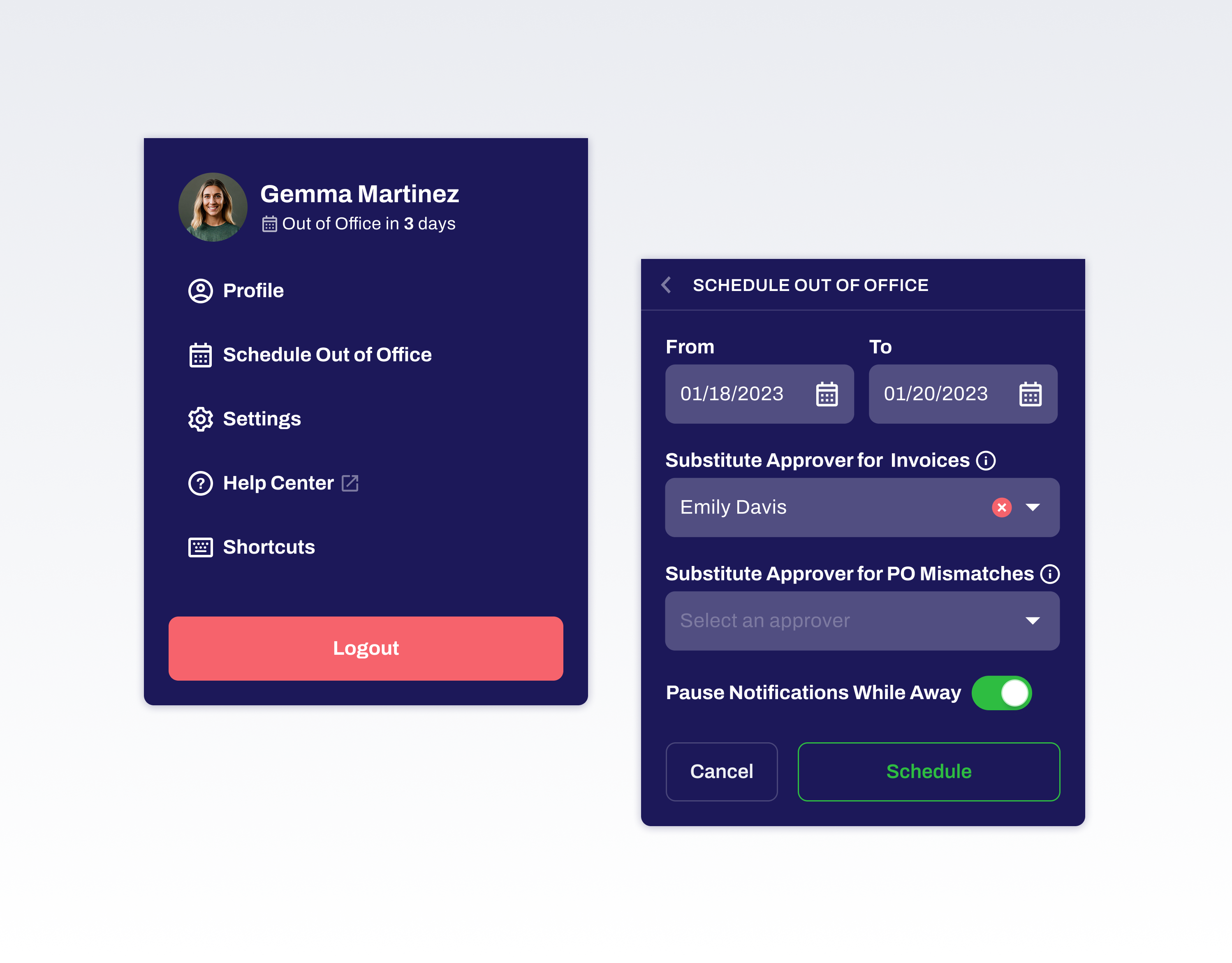
After testing various navigation patterns, we arrived at a responsive design that scales down from a left-side navigation tab. When working on a widescreen monitor, developers found it most comfortable to see a list of navigation options on the side with a currently selected page highlighted.
On the top right corner of the screen is a status bar that indicates remaining resources plus additional navigation. Notifications inform of important updates, and your avatar can take you to your account settings. These items are always visible above the fold and leave the side navigation less cluttered.
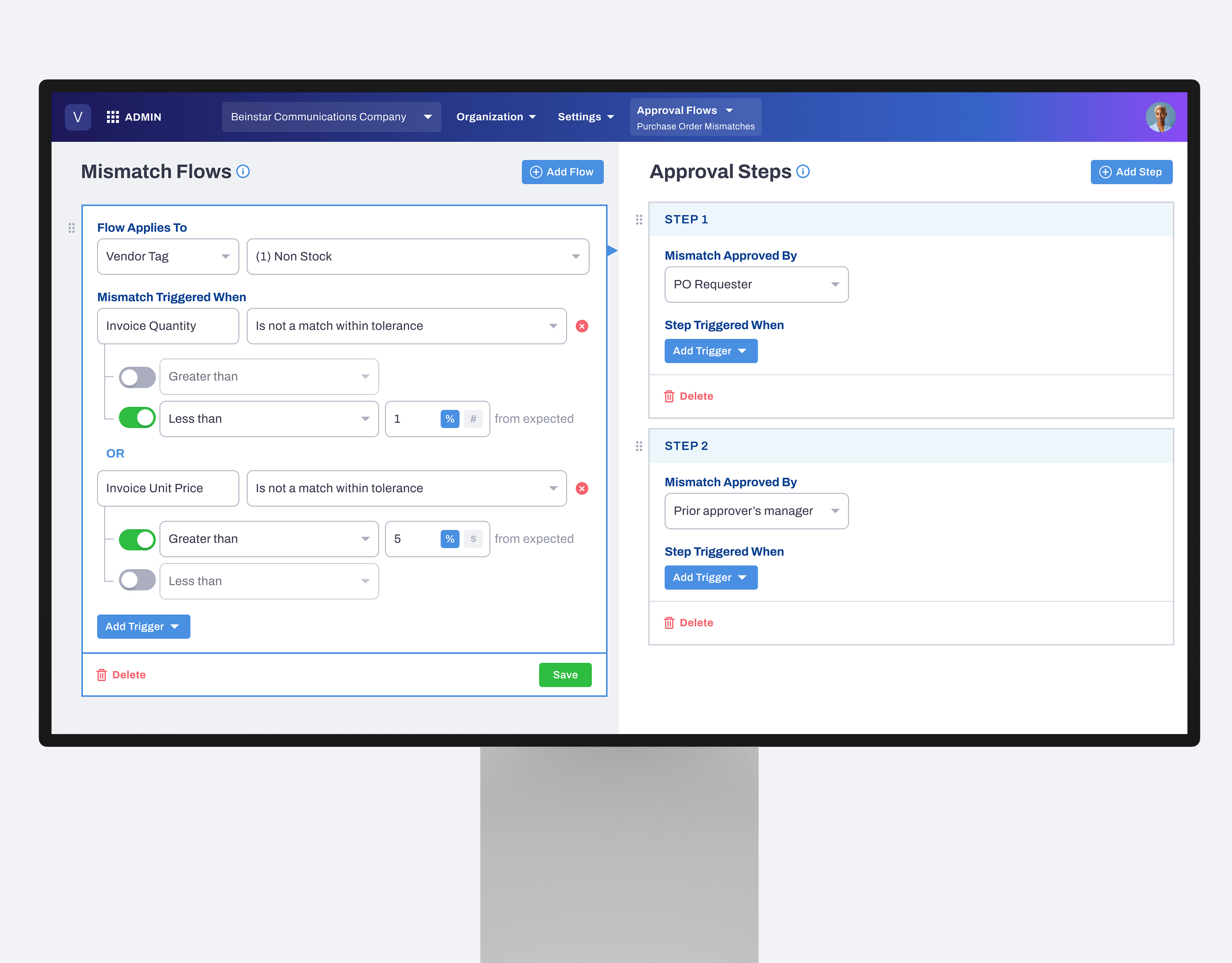
Meeting with users informed us that even experienced developers didn't have a good understanding of Containers. Furthermore, introducing our terminology such as "Fast Time" meant that we needed to explain these concepts quickly and without losing our customers' interest.
We brainstormed and storyboarded explainer videos and wrote in-depth documentation to supplement our platform. We also optimized the flows to purchase more disk storage and optimized "Fast Time" accessibility in the context of management.
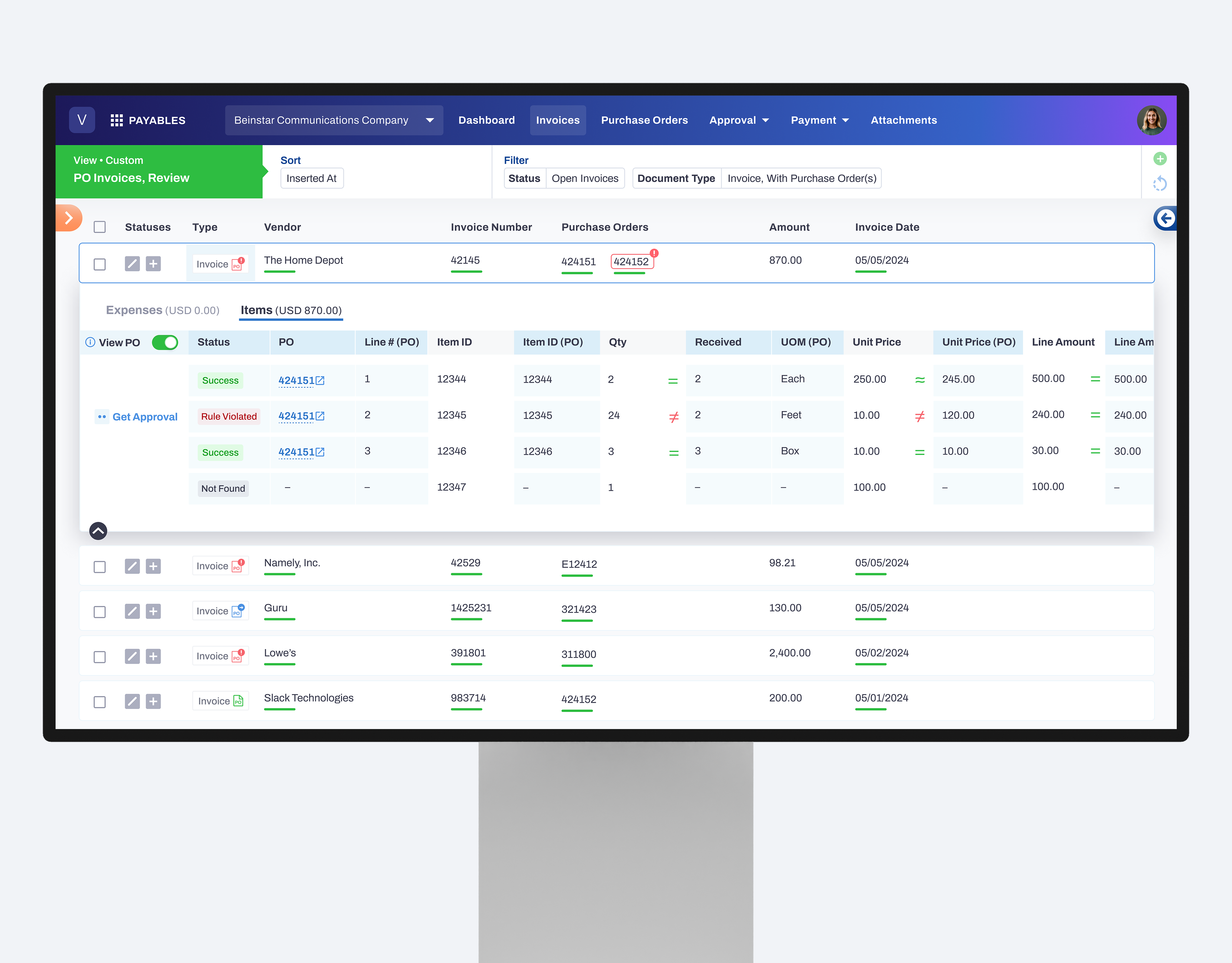
The control panel provides an overview of your plan, resources, and storage. The grid layout scales down to mobile views fittingly.
The dark UI was an informed decision to satisfy our user base. Developers like to code on a dark interface to reduce eye strain, and we wanted to keep their workflow as seamless and non-intrusive as possible. We used colors carefully to support visual hierarchy and ensure that there is enough contrast in the text for readability.
The store page and the entire checkout process went through a lot of iterations as converting users into paying customers was one of our goals. We opted for a simple flow with easy-to-compare plan options. We included a link to watch the explainer video about "Fast Time" and a place to redeem a coupon code that we gave out on special promotional events. The team collaborated with an illustrator to come up with plan names and isometric illustrations of supercomputers.
Coder launched its Private Alpha in July 2018 and Public Alpha shortly after. Coder secured $4.5M Series Seed funding in October 2018.
See what Coder is up to now by visiting coder.com